
Для многих веб-разработчиков создание дизайна сайта может показаться сложной задачей. Однако, соблюдая несколько основных принципов и включая в дизайн определенные элементы, вы можете создать привлекательный и функциональный дизайн сайта.
В этой статье мы разберем 7 обязательных элементов, которые помогут вам создать лучший дизайн сайта. Эти элементы включают не только визуальную составляющую, но и пользовательский интерфейс, доступность и многое другое.
Первым элементом, о котором мы поговорим, является цветовая палитра. Цвета могут создавать настроение и эмоции у пользователей, поэтому важно выбрать правильную цветовую схему для вашего сайта. Выбирайте цвета, которые сочетаются и создают гармоничное впечатление.
Другим важным элементом дизайна сайта является типографика. Хорошо подобранные шрифты не только делают текст читабельным, но и добавляют стиль и характер к вашему сайту. Помните, что использование слишком многих разных шрифтов может создать сумбурный впечатление, поэтому лучше выбрать 2-3 шрифта и использовать их последовательно по всему сайту.
Продолжение следует…
Привлекательный и интуитивно понятный дизайн
Один из ключевых элементов привлекательного дизайна — это эстетика. Цветовая схема, шрифты, изображения и прочие дизайнерские элементы должны быть гармонично соединены, чтобы создать приятную для глаз общую картину. Все элементы дизайна должны быть сбалансированы и отозваться во всей графической оболочке сайта.
- Цвета: выбор цветовой схемы играет важную роль в создании привлекательного дизайна. Холодные тона могут создать эффект сдержанности и профессионализма, в то время как теплые тона придают сайту ощущение теплоты и доверия.
- Шрифты: выбор шрифтов также влияет на общее ощущение сайта. Размер и стиль шрифтов должны быть читабельными и соответствовать целям и атмосфере сайта.
- Изображения: качественные и уникальные изображения могут существенно повысить привлекательность сайта. Важно выбирать подходящие изображения, которые соответствуют контенту сайта и используются в умеренных количествах.
Интуитивно понятность дизайна означает, что посетители могут легко ориентироваться на сайте и без особых усилий выполнять нужные действия. Структура сайта должна быть логичной и организованной, а навигация — интуитивно понятной.
- Структура страницы: все элементы страницы должны быть логически организованы и разделены на блоки для удобства чтения и навигации.
- Меню и навигация: меню и навигационные элементы должны быть понятными и доступными на всех страницах сайта. Пользователи должны легко находить нужные разделы и действия.
- Поиск: наличие функции поиска на сайте значительно упрощает навигацию. Пользователи могут быстро найти нужную информацию, если она доступна через поиск.
Итак, привлекательный и интуитивно понятный дизайн — это не только красивая визуализация, но и удобная структура и навигация, которые объединяются для обеспечения позитивного пользовательского опыта и достижения целей сайта.
Консистентность и единообразие
Консистентность означает, что все элементы сайта имеют одинаковый стиль, цветовую гамму, шрифты и прочие характеристики. Это делает впечатление сайта цельным и профессиональным.
Одним из основных элементов создания консистентного дизайна является использование единообразных элементов управления и навигации на всем сайте. Например, кнопки и ссылки должны иметь одинаковый стиль и располагаться в одном месте на каждой странице.
Единообразие включает в себя также использование одинаковой схемы цветов и шрифтов на всем сайте. Это помогает пользователям ориентироваться и легко находить нужную информацию.
- Консистентность и единообразие влияют на восприятие и понимание информации сайта.
- Эти элементы делают сайт более профессиональным и эстетически приятным.
- Хорошо продуманный дизайн сайта с учетом консистентности и единообразия помогает поддерживать брендовую идентичность компании.
Важно заметить, что консистентность и единообразие требуют постоянного обновления и поддержания, особенно при обновлении контента и функционала сайта. Поэтому рекомендуется иметь стандарты и руководства для дизайнеров и разработчиков, которые будут следить за соблюдением этих принципов.
Загрузка и быстродействие
Первым шагом для создания быстрого сайта является оптимизация изображений. Крупные и неоптимизированные изображения могут существенно замедлять загрузку страницы. Рекомендуется использовать сжатые форматы изображений, такие как JPEG или PNG, и оптимизировать их размер с помощью специальных инструментов.
7 обязательных элементов для создания лучшего дизайна сайта:
- Привлекательный и понятный дизайн
- Удобная навигация
- Яркие и качественные изображения
- Читаемый и привлекательный контент
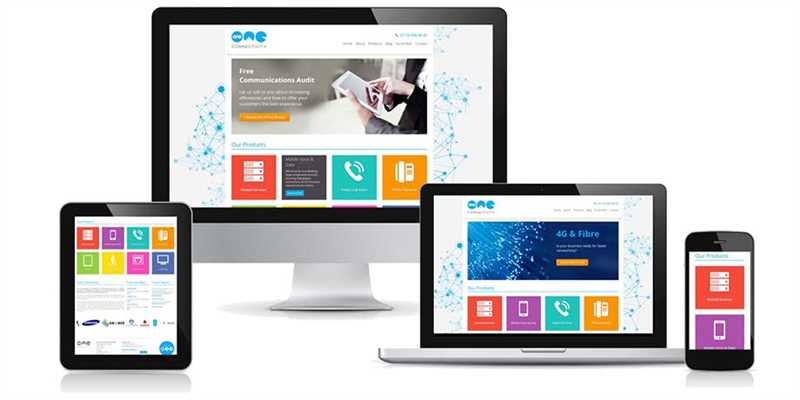
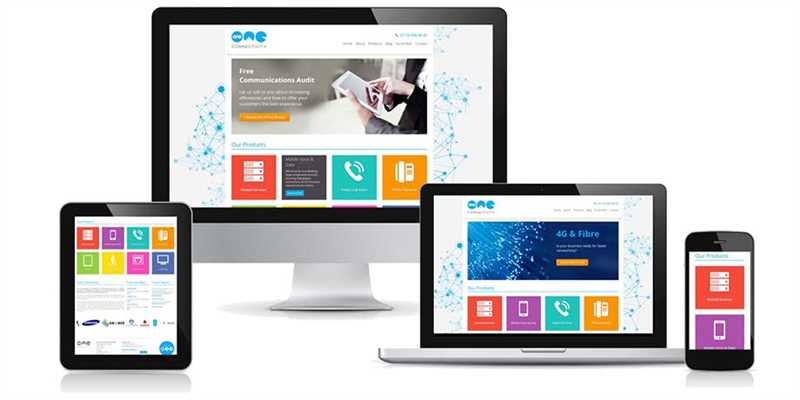
- Отзывчивый и адаптивный дизайн
- Социальные элементы и обратная связь
- Загрузка и быстродействие
Оптимизация кода также является важным аспектом для улучшения быстродействия сайта. Ошибки в коде, медленные скрипты и неоптимальные запросы к базе данных могут вызвать задержки при загрузке страницы. Рекомендуется использовать минифицированный и сжатый код, а также оптимизировать запросы к базе данных.
Кэширование – еще одна эффективная техника для улучшения скорости загрузки сайта. Кэширование позволяет сохранять некоторые данные на стороне клиента, чтобы при повторном запросе они могли быть загружены быстрее. Рекомендуется кэшировать статические файлы, такие как изображения, CSS и JS файлы, а также использовать HTTP-заголовки, чтобы указать на необходимость кэширования.
| Заголовок | Значение |
|---|---|
| Cache-Control | max-age=3600, public |
| Expires | Fri, 01 Jan 2023 00:00:00 GMT |
| Last-Modified | Sun, 01 Jan 2022 00:00:00 GMT |
| ETag | «abc123» |
Асинхронная загрузка ресурсов – еще один способ улучшить быстродействие сайта. При асинхронной загрузке ресурсов, таких как скрипты или стили, браузер может продолжать загрузку страницы, показывая содержимое пользователю, в то время как данные ресурсы загружаются параллельно. Это позволяет сократить время загрузки и улучшить пользовательский опыт.
Учитывая важность загрузки и быстродействия сайта, необходимо стремиться к оптимизации всех его аспектов, включая изображения, код, кэширование и асинхронную загрузку ресурсов. Это поможет создать лучший дизайн сайта, который будет приятен в использовании и позволит пользователям получать информацию быстро и комфортно.